Seriously. I sat down to style the blog on my website, since without it the posts kinda blurred together and it was hard to tell where one ended and the next began, so I added a faux dividing line, and removed the ordered list (well, hid. Why does Tumblr thing we want our embedded posts numbered, anyway?)
For those that know CSS, This is the code I ended up with (and, yes, Tumbler apparently doesn’t use it’s own class for the ‘ol’ but, but luckily I don’t use ordered lists elsewhere on the site):
ol li {
list-style-image: none;
list-style-type: none;
margin-bottom: 20px;
margin-left: 0px;
border-bottom: 2px solid #9fc9d9;
padding-bottom: 15px;
position: relative;
right: 20px;
}
.tumblr_title, .tumblr_link {
font-family: Arial, Verdana, Helvetica;
font-size: 18px;
display: block;
color: #ffffff;
}
.tumblr_text_post ol li {
list-style-type: decimal;
margin-bottom: 0;
padding-bottom: 0;
border-bottom-style: none;
background-position: 0 .1em;
}
tumblr_caption{
font-size: 14px;
font-weight: bold;
margin-top: 10px;
padding-right: 20px;
padding-top: 0px;
padding-bottom: 0px;
}
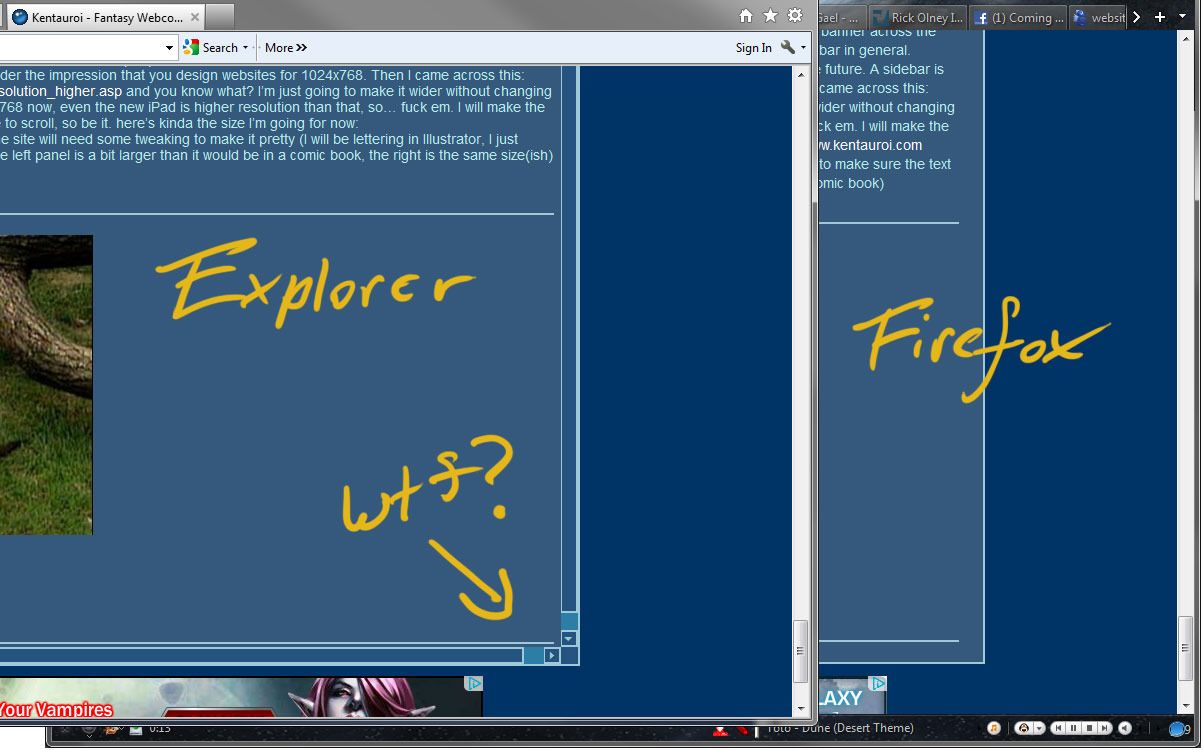
the rest I left up to my site defaults, which i haven’t changed. And yes, I realize that will be gibberish to some of you. But anyway… spent much tweaking getting it all right, and was pleased with the final results looking at them in Firefox. then I opened it in IE.

Seriously. what the fucking hell? why did the overflow trigger? The only box/div where the overflow triggers is the blog one, but I didn’t add anything that would change the height or width of the content! I thought it might be the positioning thing which moves it all over 20 pixels to the left (because it’s a list, the numbers are just hidden, it was bumped over to the right) but nope… I do have an IE only stylesheet for just such fuckups on IE’s part, but I have no idea what’s causing it to misbehave this time…
Imported from Tumblr: http://rayegunn.tumblr.com/post/22109588920
No comments:
Post a Comment